Ännu mer processbeskrivning
Förbättring kommer nu!

Processbeskrivning
Fortsättning...
Har dock ett problem som ni ser nedan. Jag vet itne riktigt var jag ska lägga bakgrundsbilden i sidan guiden för att den ska lägga sig i bakgrunden.. Men jag ska få hjälp med detta snart!


Uppdatering
Jag har bestämmt mig för att skriva lite varje dag om det är möjligt. Då slipper jag förhoppningsvis att känna mig så stressad igen som jag har gjort dessa veckorna nu. JAg har även börjat på användartesterna. Jag har bestämt mig för att göra två stycken än så länge. Vet inte om jag hinner göra fler men om jag gör det är det klart att jag gör något till. JAg har valt att göra testet med hur lång tid det tar för besökaren att hitta angiven information på min hemsida samt tänka-högt-testet. Jag tycker det verkar intressant. JAg har aldrig tidigar egjort sådan här test. Jag hade först tänkt vänta tills vi skulle göra det på webbdesignen men det är för lång tid att vänta tycker jag med tanke på att det skulle varit gjort för många veckor sedan.
Alltså ska jag:
- Fortsätt kämpa med projektrapporten
- GÖR FÄRDIGT ANVÄNDARTESTERNA!!!!!!
Har mycket just nu


Kategori: Guiden
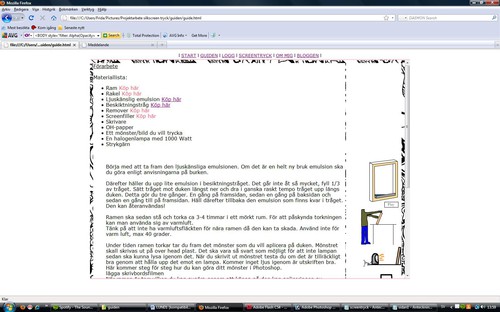
Jag vill också visa hur man enkelt kan göra ett mönster som man vill trycka. Jag tänkte visa det sättet jag brukar göra på. Först tog jag Screenbumpar medan jag gjorde ett mönster i datorn men det blev inte så bra.
Jag ladde istället ner ett gratisprogram som heter My Screen Recorder. Jag tänker spela in på min skärm när jag gör ett mönster istället och sedan lägga upp hela fimen på min guide. Jag vet inte riktigt hur man lägger upp filmer med HTML-koder än men det får jag ta reda på!
Vecka 51
Det jag ska hålla på med denna vecka är själva kategorin "guiden" ( den viktigaste delen ). Jag tror att en del av jullovet kommer att användas till detta också. Jag har inte följt min projektplan till punkt och pricka då jag har ägnat mer tid åt de andra kategorierna är beräknat. Men Som tur är har jag ju satt vecka 51 fri så det är bara att jobba på! Jag har börjat göra rörliga illustrationer i Flash som ska hjälpa besökaren att förstå hur den ska gå tillväga. På så sätt får jag in något annat än text i guiden. Ett annat alternativ hade varit att filma men jag tror att detta blir väldigt tydligt för åskådaren.
Jag har fixat så att en testperson ska testa guiden nu på jullovet så den måste bli färdig snarast!
Keep It Simple Stupid!
En sak jag har lärt mig är att det är mycket enklare att lägga upp varje inlägg dirket när jag skrivit det för annars kanske de kommer i fel ordning! Detta inlägget ska vara före det under...
Idag på webbdesignen har vi gått igenom hur man lägger in flashklipp i html-sidor. Jag tänkte att jag skulle fräcka till sidan lite med hjälp av detta. Jag tänkte mig att en stor rubrik skulle finnas i varje kategorisida. Denna rubrik ska skriva fram sig själv.
För att göra det lite lätt för mig och dess utom få en klar struktur på hemsidan har jag använda mig av en och samma utseende på varje kategori-sida. Jag tänkte mig en ruta som är 500px bred och 200 px hög. I denna finns all information som jag vill nå ut med till besökarna. Sedan är det bara att kopiera över koderna till de olika kategorisidorna. Som Mickey säger Keep It Simple Stupid!
Logg
Efter en och en halv lektion har jag äntligen skrivit färdigt koden för fönster med en del klydd då jag vill ha det precis som jag ser det framför mig. Pilarna som gör att man kan gå upp och ner blev rosa medan allt annat runt omkring blev vitt. Jag är väldigt nöjd men är lite orolig för att det är för lite färg? Men samtidigt så behövs det inte alltid en färgbomb även om det är fint.
Jag började med att ta texten som jag tidigare skrivit om screentryckets historia och bakgrund. Denna lade jag in i rutan som jag gjort. Länkarna blev i kategorierna placerade på en rosa linje ovanför rutan. Jag lade sedan till flash-klippet. Jag tog dessutom bort den otroligt fula svarta lisen som jag inte vet var den kom ifrån!
Här under är tre steg till resultatet:



Vill bara visa pilarna lite närmre också!

Hemsidan
Jag har nu bestämt mig för hur de olika kategorierna på hemsidan ska vara placerade och så klart vilka de är. Detta är vad jag tänkt mig:
· Start
· Guiden
· Logg
· Om mig
· Blogg
· Om Screentryck
Jag funderar på om kategorin ”om mig” och ”blogg” ska vara med egentligen. Men jag tror att det kan bli bra så faktiskt.
Kategorierna har jag valt att placera som skärmbumpen nedan visar. För att dela av från det som senare skall komma på höger sida har jag satt in ett svart streck. Jag har använt mig av ett css-skript för att få all text och länkar i samma färg och typsnitt. Jag har också lagt på en lite mörkare färg på länkar som besökaren redan trycket på en gång.

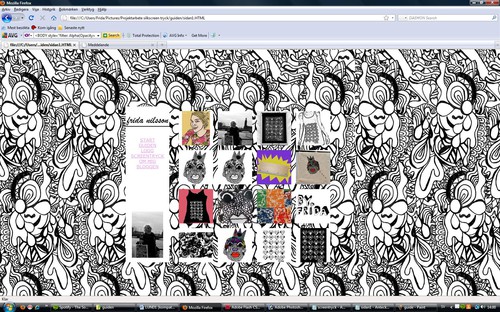
För att hemsidan ska bli intressant för besökaren tänkte jag ha ett antal bilder på förstasidan som ger inspiration. I Photoshop fick jag på webbdesignen lära mig hur man gjorde ett fotoalbum på lätt sätt. Jag använde mig av detta och resultatet blev så här:

Bilderna är bara testbilder. Vissa är ju lika dana och det är inte tänkt. Jag lade hela ”webbsidan” i mitten av webbläsaren för att det inte ska bli konstigt för de som öppnar hemsidan i en annan upplösning än mig.
Nu kommer loggarna upp!
Nu har jag börjat med min hemsida. Tidigare har jag suttit på webbdesignlektionerna och testat lite olika stilar och typsnitt. Men nu tros jag har kommit fram till färg och typsnitt. Det blev typsnittet Calibri och färgen ljusrosa med vit bakgrund. Egentligen är det ju inte detta som är viktigt utan hur guiden blir.
PROBLEM!
Det första trycket jag gjorde var ett testtryck för att se om jag verkligen kunde göra detta och det kunde jag ju. Men nu när jag testade en gång till började färg som hade blivit belyst att falla av. Detta betyder ju att färg kommer att komma där också när jag trycker! Detta var inte alls bra.
Ett tag senare kom jag på att lagret med ljuskänslig färg var helt för tjockt då belysningstiden inte var tillräckligt lång för att lysa igenom allt. Så det var bara till att göra om och ta mindre ljuskänslig färg. Dessutom åkte jag och köpte en annan spatel att ta på den ljuskänsliga färgen med som var lika bred som ramen. Det underlättade väldigt mycket! Man måste ockå dra på färgen i en speciell ordning:
1. Framsidan
2. Baksidan
3. Framsidan igen
Detta gjorde att jag fick en slät fram- och baksida!!
Mönster 1
Jag började vid tio tiden med att strycka på den ljuskänsliga färgen nere i min källare där det är mörkt. Jag använde mig av en sån som man slätar ut tapeter med när man tapetserar och det gick ganska bra. Jag var för snål för att köpa ett beskiktningstråg eftersom de ligger på ca 500 kr/st. Jag tyckte det verkade onödigt så jag satsade på att hitta något annat i källaren och det gjorde jag! Jag lät därefter ramen stå och torka i källaren med hjälp av en värmefläkt. Det tog cirka tre timmar för den att torka.
Under tiden fixade jag med utskriften av mitt mönster som jag skulle trycka. Det skrev jag ut på ett A4 OH-papper med så svarta konturer som möjligt eftersom inget ljus ska kunna ta sig igenom det.
När ramen torkat lade jag den med silket neråt på en plexieglasskiva som i sin tur vilade på två träbockar. Imellan ramen och plexieglaset lade jag OH-pappret med konturerna av trycket på. Därefter satte jag igång halogen-lampan som jag placerat under plexiglasskivan på golvet ca 1 meter under. Det är olika belysningstid för olika sorters ljuskänslig färg men med den jag har köpt så ska man med en 500 watts halogenlampa belysa i 17 minuter och om man har en 1000 watts så är det 8,5 minuter osv.
Efter de 17 minuterna släckte jag lampan och sköljde av ramen med halvljummet vatten. Då går det som inte blivit belyst dvs. det som har varit gömt bakom de svarta konturerna på OH-pappret bort. Dock måste man skrubba en del men till slut försvinner dem. Det som återstår är då mönstert! Det var så fräckt att se hur mitt egna mönster kom fram. Överallt där färgen fortfarande satt kvar blev vattentät.
Jag bestämde mig för att det första trycket skulle vara i svart på ett naturvitt tyg. Jag lade ramen på ett tyg och hällde färgen i den ena kortsidan på ramen. Sedan tog jag rakeln och drog en gång långsamt över färgen så att färgen trycktes ut på tyget. Jag lät det sedan torka.
Idén med mitt projektarbete?
Jag hade tänkt göra en guide på internet om hur man gör ett screentryck samt ge tips på vad man kan använda det till. Detta läsåret går jag kursen Webbdesign och där tänker jag göra en hel del av min websida. Jag har några grundtankar i huvudet om hur den ska se ut och fungera. Ett kriterier är att allt som finns på hemsidan ska vara stilrent. Linjer och bilder ska vara i bra kvalitet. Guiden ska vara så lätt som möjligt att arbeta utefter.
Min frågeställning är: Hur gör man ett screentryck?
NU börjar det!
- Ram som nästan är lika stort som ett A3 papper.
- Färger (Gul, Blå, Röd, Vit)
- En rakel dvs. det man strycker ut färgen med.
- Den ljuskänsliga färgen
- OH-papper
- Tyg (att trycka på)
